Active HTML / XHTML / CSS Posts


How To: Style a webform with Cascading Style Sheets (CSS)
Forget tables, start using list items and some css to start styling your forms. In this CSS tutorial, you learn just that. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

How To: Style list items with Cascading Style Sheets (CSS)
With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

How To: Create rollovers with CSS
This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

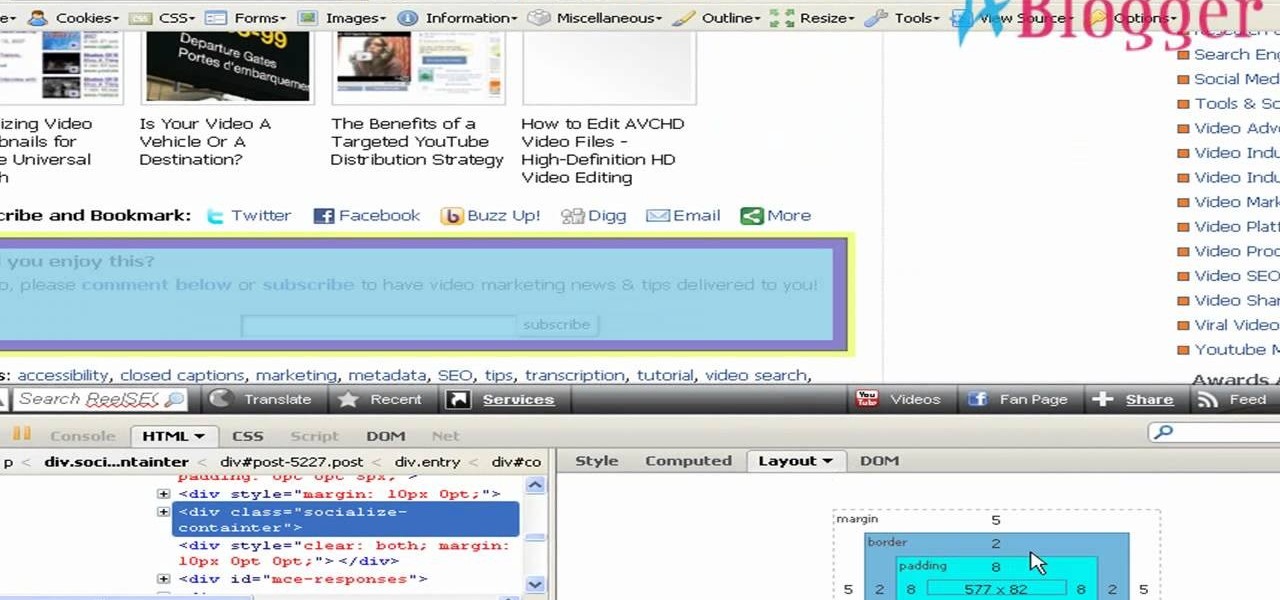
How To: Use Firebug to debug CSS code on a webpage
An easy way to view your CSS code of your website is through the Firefox plugin called Firebug. It's really helpful, especially if debugging your code. Just remember, you cannot save anything with Firebug, it's only for viewing code and adding codes for previewing webpages.

How To: Create a downloadable file for your website
Having downloadable files on your website is often an essential. It is an easy and fast way to share programs via the web and allow your visitors to experience software and files that you enjoy. In this tutorial, you will learn how to make a file downloadable for you website, so your visitors can easily download any file. This process is surprisingly straight forward and easy. You can follow this same process whether it is a text file, image, movie or music file. You will also learn how to tu...

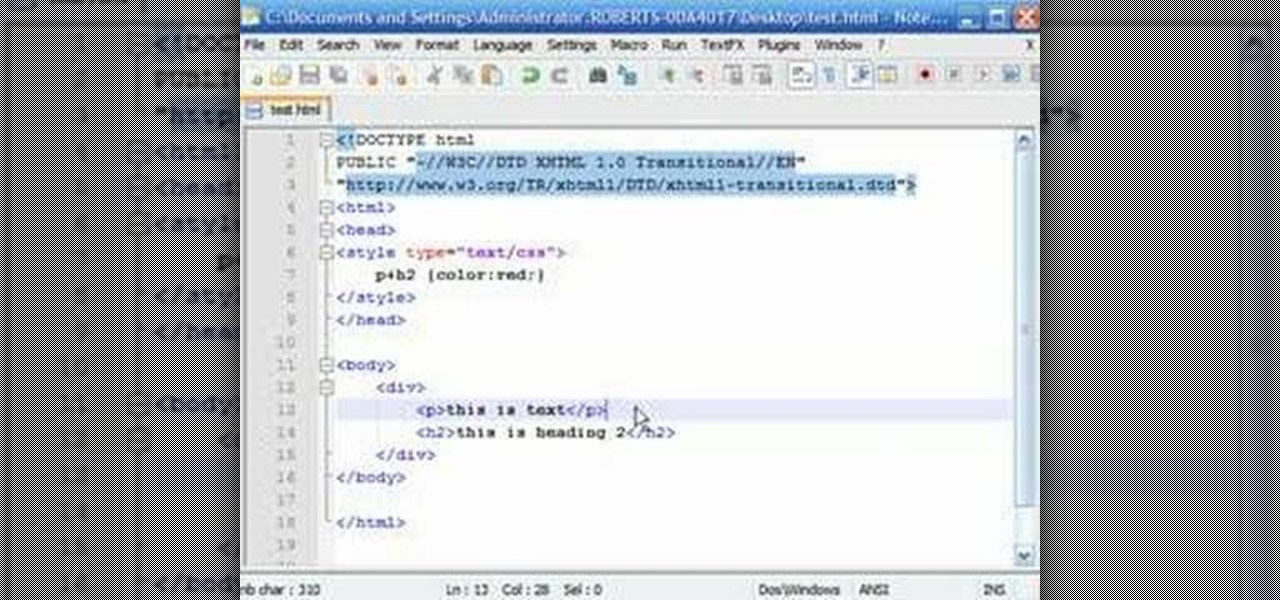
How To: Write basic HTML and CSS
Whether you're using a fancy WYSIWYG (what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

How To: Wrap text around images in HTML 4
First of all you have to open the 'notepad'. Now you have to type in "<html>" in first line. Write "<head> in second line. Write "<title>this website contains text wrapped around images</title>". In the fourth line you have to type '<body bgcolor="#999999">'. This shall add a light orange color. Now find out the name of the image. Here the name of the file is 'image.png'. Then in the next line you have to type in "<img src="image.png">this text should hopefully wrap around the outside of the ...

How To: Alter text on MySpace using HTML codes
In this Computers & Programming video tutorial you will learn how to alter text on MySpace using HTML codes. Here are a few basic html codes used to change the look of text on your profile or in a bulletin. <b> for starting bold text and </b> for ending bold text. <i> this text will be italicized</i>. For underlining text use the code <u> </u>. <b><i><u> This text will be bold, italicized and underlined </b></i></u>. To change color of your text to ‘red’ use the code <font color=”red”> </font...

How To: Use HTML and open & closed brackets
To open the body of an HTML first open the HTML document, to do so write an open bracket, then html, the close the bracket. Next press enter. Type another open bracket, then type the word body, then type a closed bracket. Next press enter again. Now you can type an open bracket, then a backwards slash. Next type the word body again. Now type a closed bracket. Press enter once again. Now type another open bracket and then type html. Then type a closed bracket. Now you have just opened and clos...

How To: Make an image map without additional software
This video is a quick lesson on how to make an image map for free without the software. You use image mapping if you are creating a website or you are a partner with http://youtube.com. From your PC or Mac you go to http://www.image-maps.com and that is where most of the free image maps are available. Then you click on "start mapping my image" and you will see a preview, and then you follow the steps in the tutorial. The video was very informative and precise on a step-by-step process to do t...

How To: Use basic HTML with Notepad
This is an introduction to HTML using Notepad. While some prefer to use a WYSIWYG editor, HTML can be a great benefit if you want to modify your MySpace profile, embed video clips on your blog, etc. The second part of this video series expands on using HTML, introduces a WYSIWIG (What You See Is What You Get) editor into the mix, and gives a basic introduction to Microsoft Front Page.

How To: Create buttons with CSS
In this tutorial freetutorials teaches you how to create navigation style buttons using cascading style sheets, or CSS, in this the first in his series of "HTML Tips & Tricks". As you follow along, you will be shown how to setup and link your cascading style sheet to your HTML document, and where to place it in the document. Once you have done that, he will show you how to create a CSS, add a body and code the buttons in the CSS using notepad.

How To: Code an HTML email newsletter in PS and DW
Need to make an newsletter for your company or business? It's really not that hard to do, if you know a little bit about HTML coding. Ryan Quintal and the Email Dance House sits you down and shows you how easy it is to make a custom HTML email from design to Constant Contact.

How To: Create rounded corners in CSS
This is a video related to Computers and Programming. This is the video regarding CSS Rounded Corners: Dreamweaver Tutorial. They have discussed some images regarding CSS rounded corners. CSS is not just chatting about and doing stuff. There's a CSS book regarding all this computers and programming. Due to this, it is very much easy to implement. We do not need to face any problem. It's a great book. In this video, they have given the full video about how we can create rounded corners in CSS....

How To: Change your HTML font and size
Learn how to change your HTML font and size with this video. First go to edit menu> preferences and then select fonts. Here there are many fonts that have their own categories-proportional font, fixed font and code view. On the right hand side, one can even change the size. Once the settings are changed, click on "OK". That's it, the font as well as its size are changed. It will help while working on the software for better viewing in case of small screens.

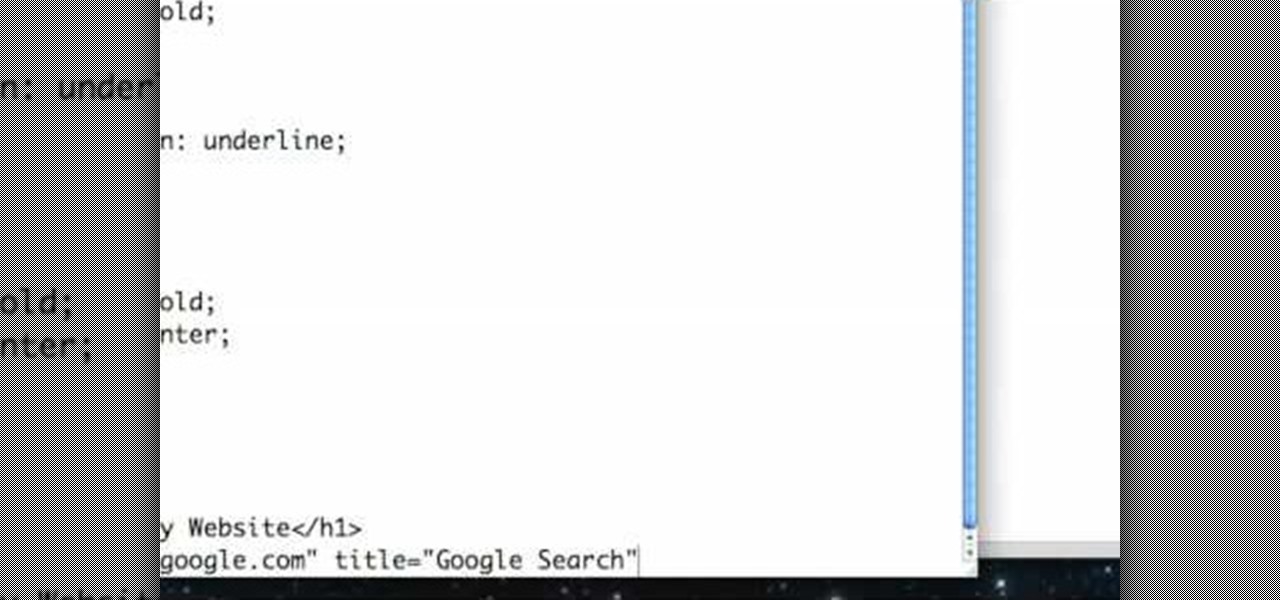
How To: Make a simple HTML hyperlink
This how to video shows how to put an HTML hyperlink on a web page. It starts with the basic code to simply insert the link and have that link open in the same window. The code appears as follows: <a href="http://www.website.com">Text that will show up on the page </a>. The example used is Google, so it would be, <a href="http://www.google.com">Google</a>. The video then explains how to create a hyperlink that shows up in a new window. Sticking with the Google reference it would read <a href=...

How To: Design visual elements in CSS
Have you seen extravagant graphics on web pages or in the GUI (Graphical User Interface) of a commercially published program? Do you wish you could create graphics comparable to published works? Now you can! This tutorial will take you step by step in creating visual elements in CSS. Cascading Style sheets are the present and future of web pages and this tutorial will make sure you are not left behind. The visual aspect of web pages are of utmost importance and the major determinant of a user...

How To: Customize a CSS template for your website
Want to create a web site using the latest web standards but don't know where to begin? This tutorial outlines the usage of a CSS website template file designed to help those who are not familiar with programming. This is a great resource that will not only kick-start your first web design project, but it will also help you to learn how to manage your web site layout, fonts, and colors using CSS through simple experimentation of changing values in your style sheet.

How To: Learn different code platforms with www.3schools.com
1. Visit 3schools for free and fantastic web building tutorials. 2. Find the subject you are interested in researching and simply click on it and it takes you to a video.

How To: Start & design a basic web page from scratch
In this three-part video tutorial, a HTML/CSS expert shows how to build a web page from scratch with a case study example. He begins with a basic text web page and advances up through graphics, CSS, and more.

How To: Use direct and indirect selectors with CSS
Bucky from The New Boston serves up this CSS video tutorial on how to use direct and indirect selectors with CSS web development. You can make stunning websites with CSS and XHTML.

How To: Group elements using CSS
Bucky from The New Boston serves up this CSS video tutorial on how to group elements using CSS web development. You can make stunning websites with CSS and XHTML.

How To: Create rounded corners for boxes on a CSS website
Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start he...

How To: Improve video search by parsing video & text
This is a Google Tech Talk from March, 26 2008. Timothee Cour - Research Scientist lectures. Movies and TV are a rich source of highly diverse and complex video of people, objects, actions and locales "in the wild". Harvesting automatically labeled sequences of actions from video would enable creation of large-scale and highly-varied datasets. To enable such collection, we focus on the task of recovering scene structure in movies and TV series for object/person tracking and action retrieval. ...

How To: Overlay HTML controls on Silverlight content
In this video tutorial, which highlights Silverlight's flexibility, you will learn how to overlay HTML controls on Microsoft Silverlight content using the Silverlight windowless mode. (You can also use ASP.NET controls in a similar manner of your page is a .aspx page.)

How To: Program variables in the Lego Mindstorms NXT system
Using variables allows your Lego Mindstorms NXT robot to store numbers or text based on input. Learn how to program variables using the NXT programming environment. Program variables in the Lego Mindstorms NXT system.

How To: Code a prank hard drive formatting program
Learn how to write a simple prank program that will make someone think that their hard drive is being formatted and completely erased.

How To: Add text on a website with HTML
It takes practice but helps anyone create a personal web page from scratch. Code paragraphs, text, tables and lists on an HTML website with a professional designer in this free web design video. Add text on a website with HTML - Part 1 of 65.

How To: Use CSS and JavaScript in StyleVision
See how to use CSS and JavaScript to visually design style sheets for publishing XML and database data in Altova StyleVision, a visual style sheet designer for rendering XML and relational data in multiple formats. In this video, you'll learn more about how StylevVision interfaces with CSS and JavaScript.

How To: Design for the WordPress blogging CMS
WordPress is a hugely popular blogging content management system, or CMS. This video offers a walkthrough of designing for WordPress. In part one, you will be downloading and installing WordPress. Then you will install the "Starkers" theme by Elliot Jay Stocks to start with a completely fresh slate for our new design. No sense starting with the default theme; it's more trouble than it's worth! In part two, you will go over the theory behind designing for WordPress and how it's much like "work...

How To: Use the Band Website Template for web design
Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

How To: Design a 3D background with a parallax effect
Using three layers of alpha transparent PNG files, we can can create a pseudo 3-dimensional looking background for a web page using the parallax effect. This video screencast covers how to do that from start to finish. Since Internet Explorer 6 and under do not support alpha transparency in PNG's, this screencase also covers how to create a warning message that will display only in those web browsers. You'll see how to use TextMate, Adobe Photshop, Safari, and VMware Fusion for your CSS build...

How To: Use PHP with HTML
There are a couple ways to include HTML when coding PHP. Learn two options that work equally well, then decide which one makes the code more clear and concise for you.

How To: Link pages within a website in HTML
This video tutorial shows you how to create links to other webpages from your website. A great use of HTML to create more traffic on your website.

How To: Create bullet, number, and definition lists in HTML
This video tutorial shows you how to create various kinds of lists in HTML to add to your webpage.

How To: Add a background image to a webpage
This video hows you how to upload a previously saved photo onto your webpage as the background image.

How To: Program in Delphi
Ever wanted to become a programmer? This Delphi Training Series: Programming 101 is a sequence of training videos designed to teach the complete beginner how to become a programmer using Delphi.

How To: Edit a dynamic flash template
This tutorial shows you how to edit a Dynamic Flash Template just by moving files around in folders and doing a little HTML writing. Edit a dynamic flash template.

How To: Let the user choose the background in HTML
Watch the video to learn how to let the user choose the background of the site. This is a cool feature that makes your site more user friendly. Let the user choose the background in HTML.

How To: Create an image gallery in HTML
Watch this video to learn how to create an image gallery in html. Create an image gallery in HTML.