How-To Guides about HTML / XHTML / CSS

how to
How to Find an Affordable Web Design Company in India?

how to
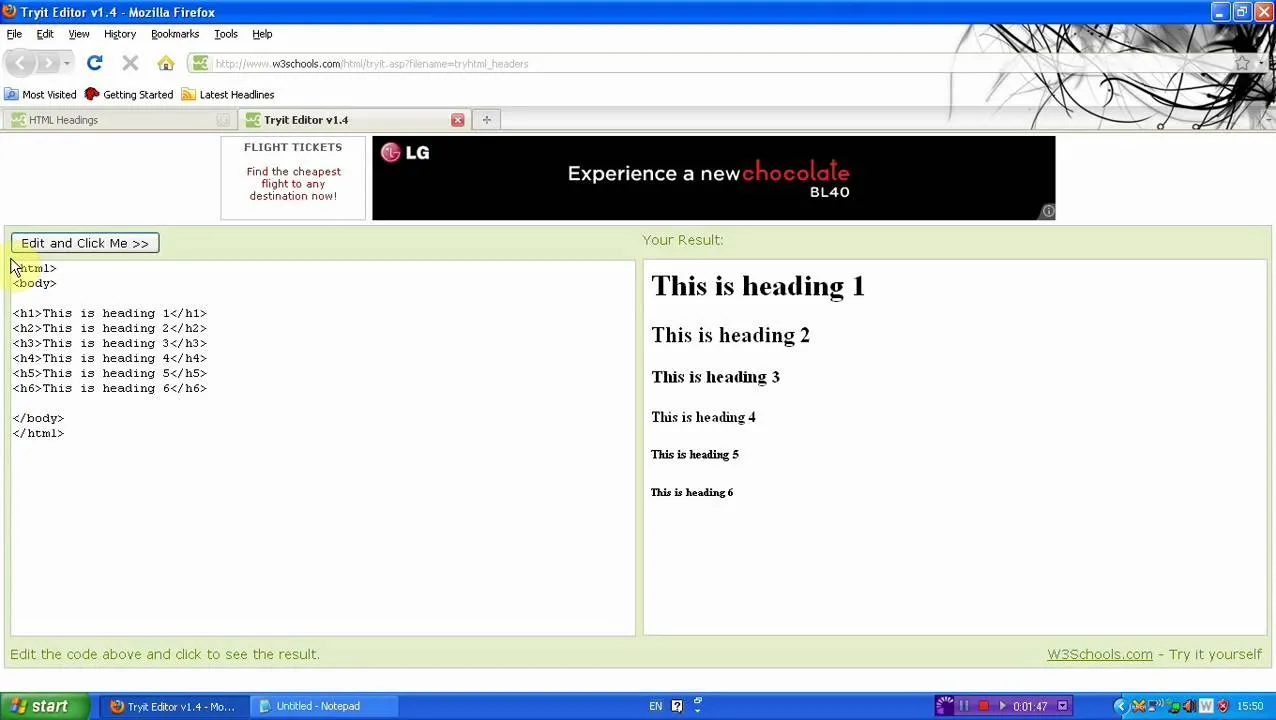
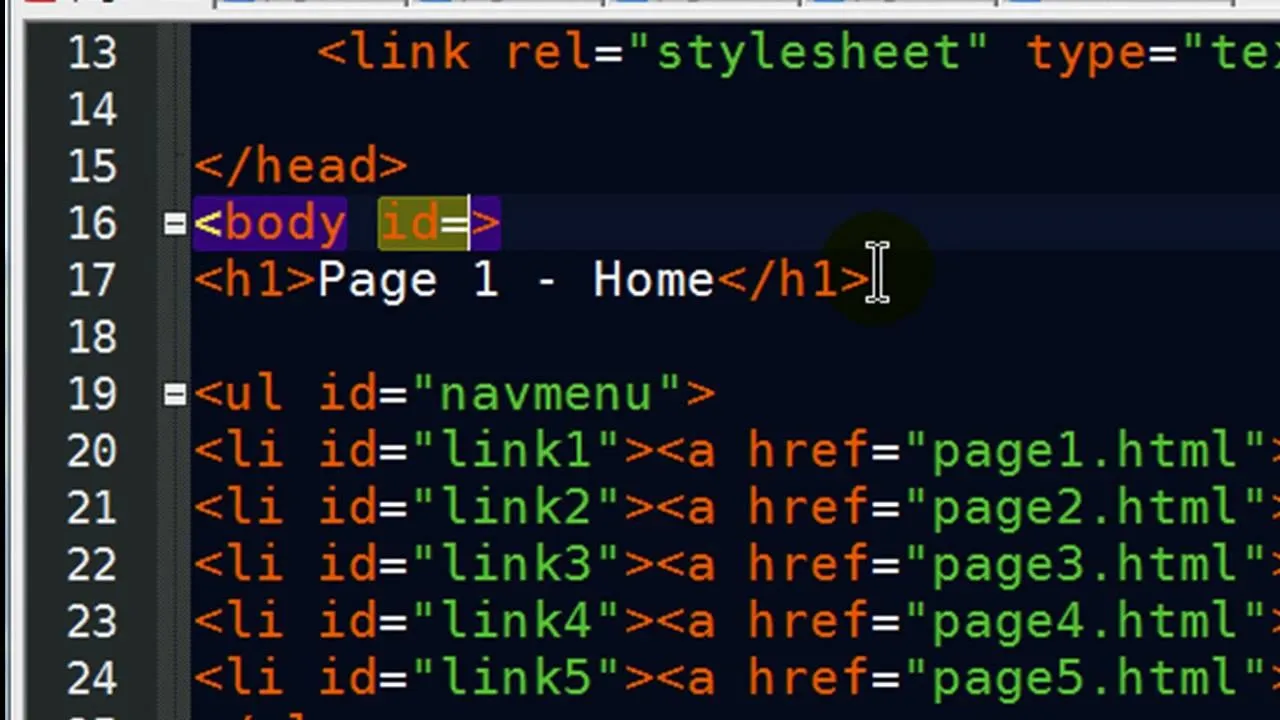
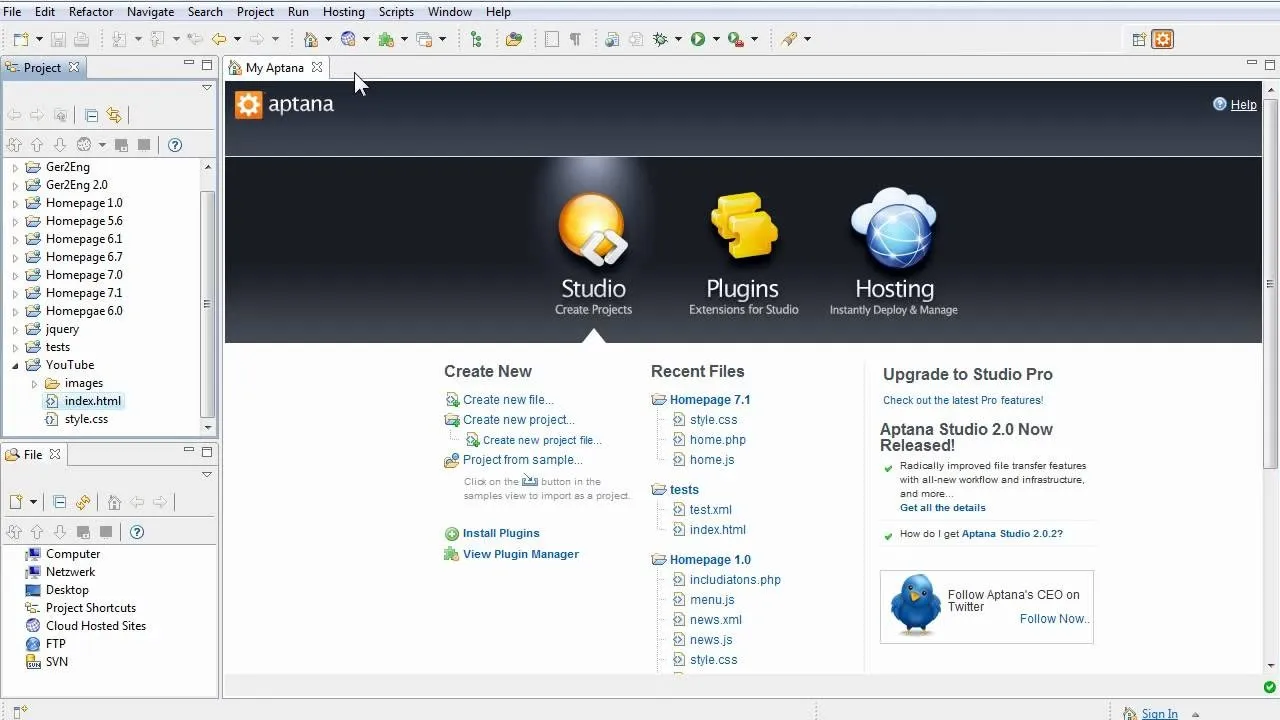
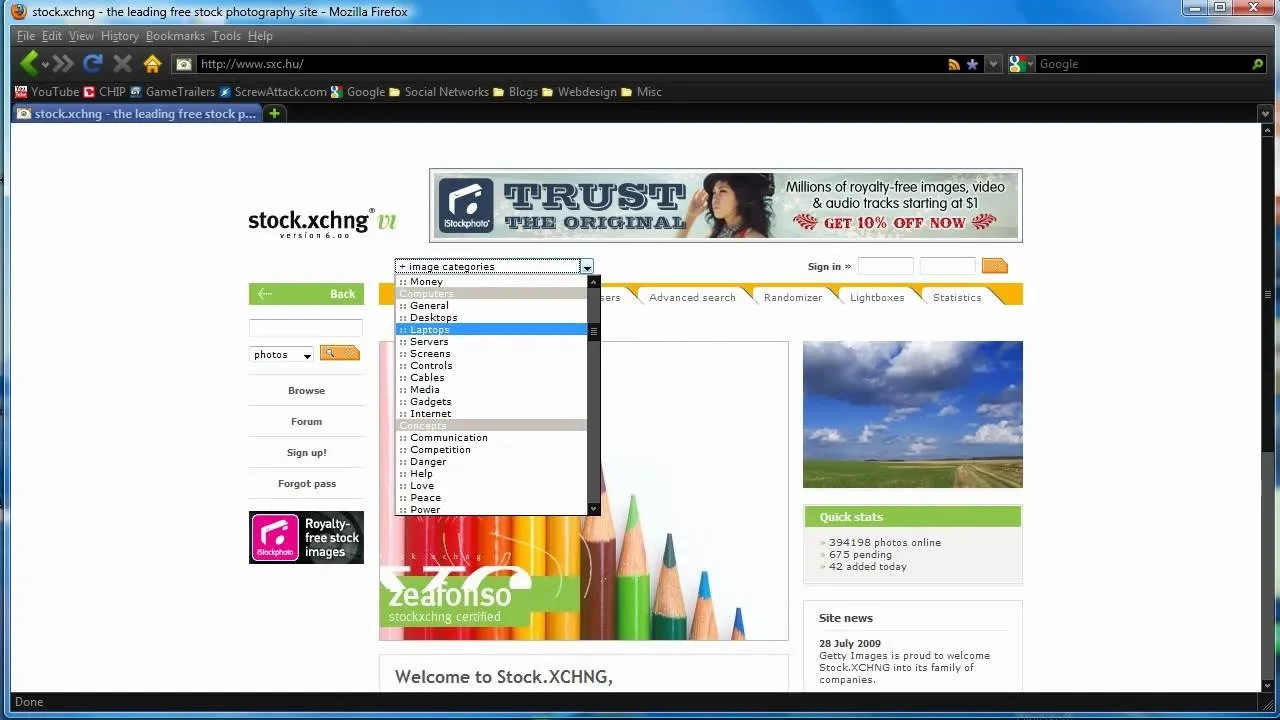
How to Make CSS Templates For WEBS


how to
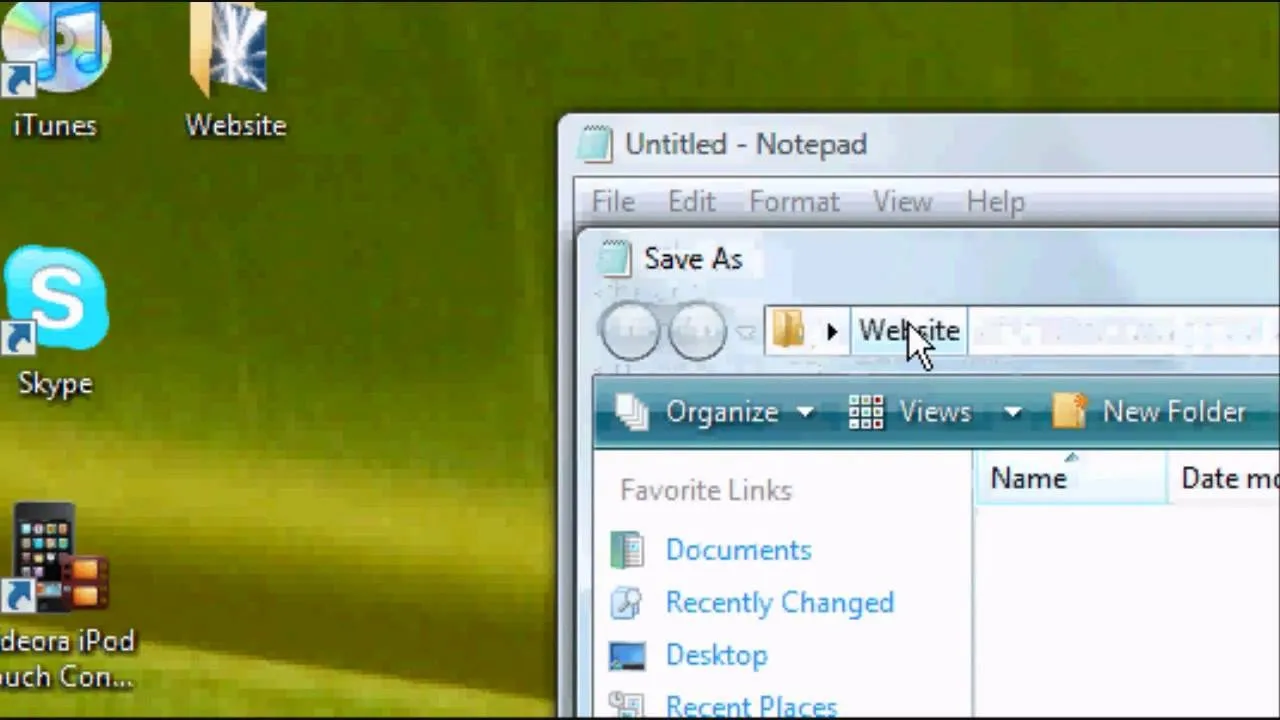
How to Make a favicon for your website using MS Paint





























Featured On WonderHowTo:
Productivity & Shortcuts










Featured On WonderHowTo:
Music & Audio










Featured On WonderHowTo:
Augmented Reality










Featured On WonderHowTo:
Gaming