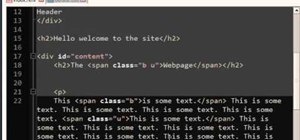
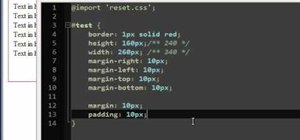
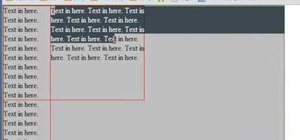
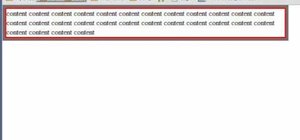
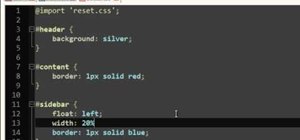
While sliding doors is far from a new concept and will be obsoleted once we see wider support for multiple backgrounds (CSS3), it is still a good one for your bag-of-tricks. The theory is that if we have an extra hook in our markup, we can apply two overlapping background images to a single spot of text. When that text grows or shrinks, these overlapping images and reveal more of themselves creating the illusion it is a single expandable graphic. In this video screencast, we do a quickly example of how this can work for a button. So all Internet web designers out there, this is the tutorial for you.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.
































Be the First to Comment
Share Your Thoughts