Trending about HTML / XHTML / CSS


forum
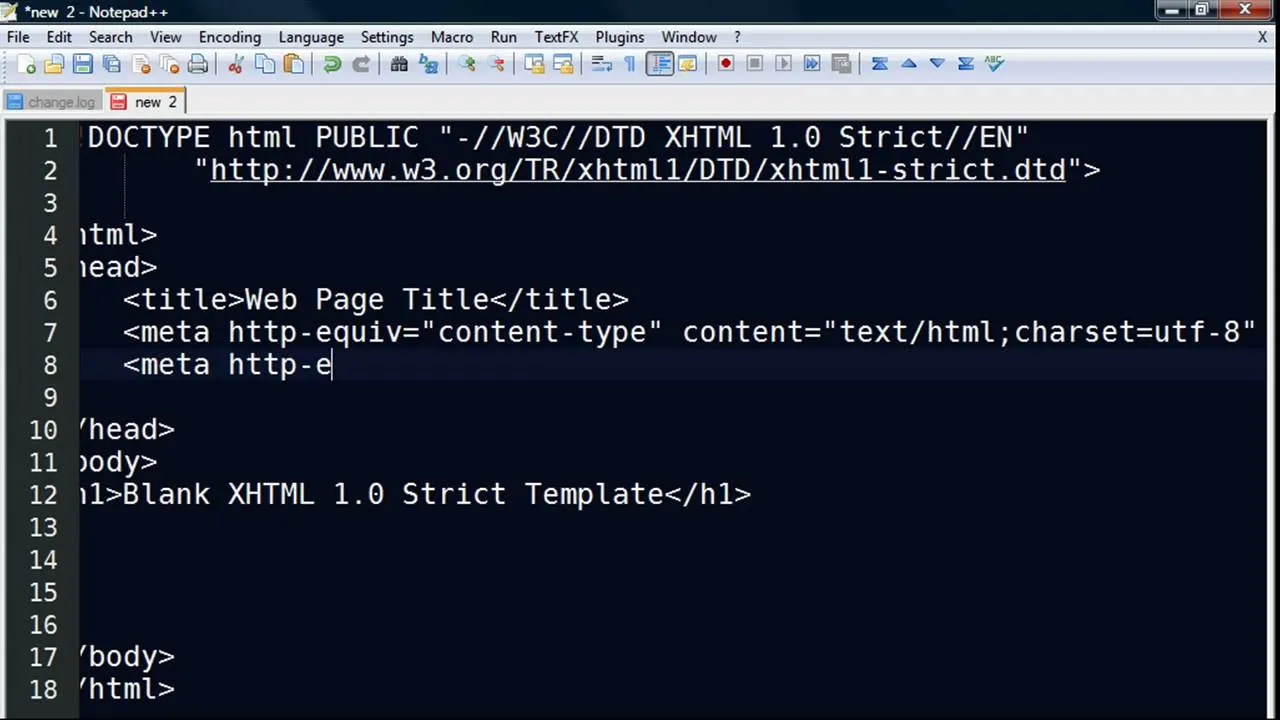
How to create your first html webpage.

how to
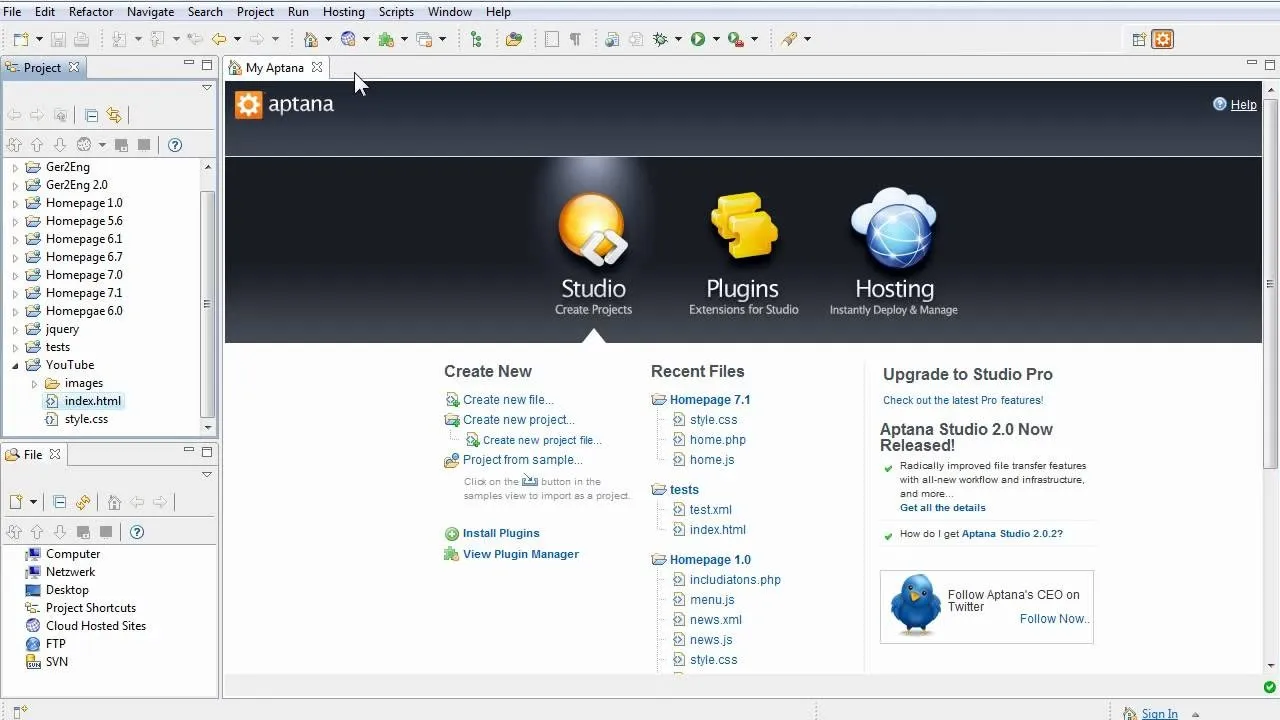
How to Find an Affordable Web Design Company in India?

how to
How to Make CSS Templates For WEBS




























Featured On WonderHowTo:
Productivity & Shortcuts










Featured On WonderHowTo:
Music & Audio










Featured On WonderHowTo:
Augmented Reality










Featured On WonderHowTo:
Gaming