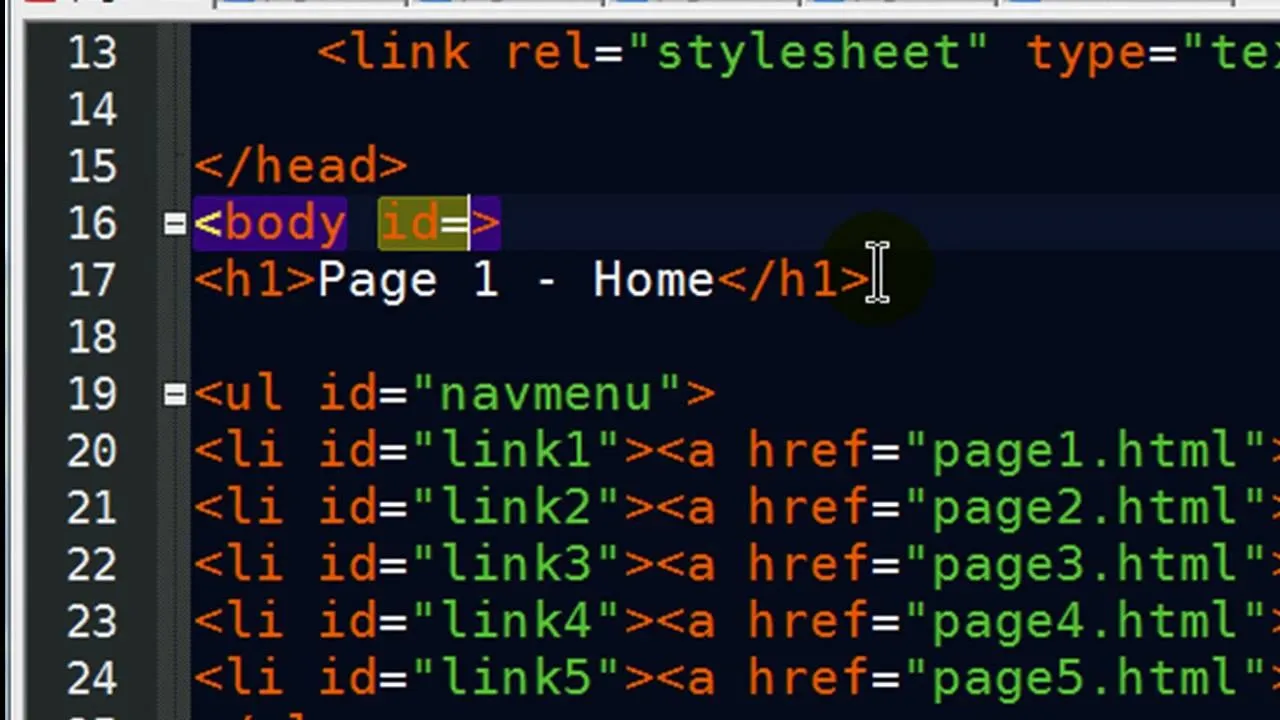
In this clip, you'll learn how to create a vertical nav menu with a current page indicator using HTML and CSS (cascading style sheets). For more information, including a complete demonstration, and detailed, step-by-step instructions, as well as to get started creating your own dynamic navigation menus, take a look.
Home
HTML / XHTML / CSS How to Use CSS to create a vertical navigation menu with a current page indicator

By WonderHowTo

Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.




















Comments
Be the first, drop a comment!