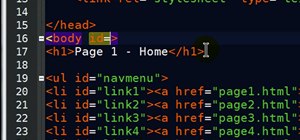
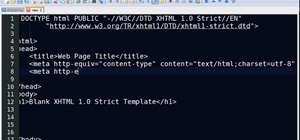
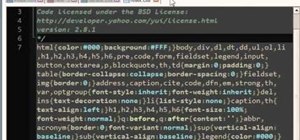
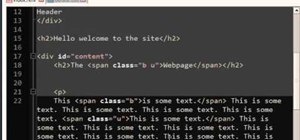
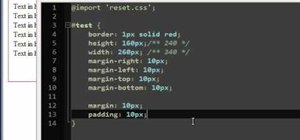
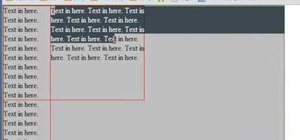
Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start here with this video tutorial?
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.

































1 Comment
Loved your tutorial. I was able to make rounded corners in a open page. However when I tried to put it in my site (I use wordpress) I couldn't get it to work. I'm not sure I'm putting it in the right location. www.team-spectacular.com I tried to get the blue area to have the rounded corners. Do you know where I should put the script? Thanks.
Share Your Thoughts