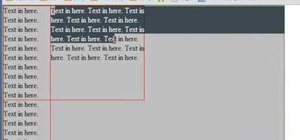
Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.
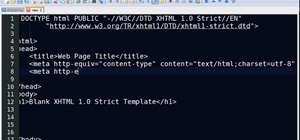
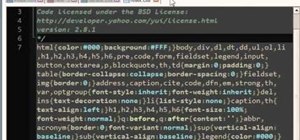
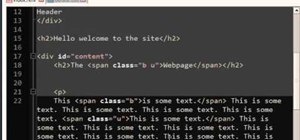
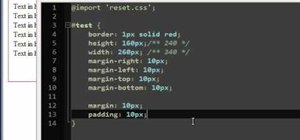
You'll see how to convert a Photoshop mockup to an HTML/CSS website and work with the header/menu section of the Internet site. You'll center the site and learn to wrap an entire page and focus on the main content page.
Then, in the fourth video, you'll learn how to create a design from a blank document in Adobe Photoshop.
Next, see how to convert that Photoshop mockup again with more how to videos on the web design subject.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.






























3 Comments
Nice :D
You can make order here http://www.htmlcut.com and get your files in 24 hours.
nice
Share Your Thoughts